- 其它文档
- 代码收藏
- 梦行后台数据打印技巧
- 收银流程
- SQL批量清空系统自带数据
- 模板更换 操作视频
- 梦行下载流程
- 微信公众号对接梦行,微信端设置
- 梦行扫码付 新增收款账号(支付宝)
- 梦行数据库字典
- 梦行对接微信模板消息
- 老版梦行 如何更换成google地图API
- 在线地图经度纬度查询 — 经纬度查询地名|地名查询经纬度
- QQ在线状态设置(设置后,访客才能点击链接打开与你的聊天框)
- 为什么上线后或换域名后打不开了
- 梦行Monxin建站流程(企业型)
- firefox 多窗口 独立运行
- 梦行商城系统 店铺启用二级域名
- token err 原因
- 如何更换服务器(搬迁网站)
- 微信红包接口设置
- 梦行大奖(刮刮乐 大转盘 摇红包)
- 安装支付控件后 win10 笔记本键盘失效解决方案
- png 转换 ico 格式
- firefox火狐浏览器,弹窗及打印功能 失效 解决方案
- 解决 firefox 阻止此页面创建更多对话框 问题
- 梦行字体编辑及生成格式
- monxin WEB串口设备调试设置工具
- 微信模板消息申请理由
- 短信核销码模板
- 梦行旅游系统分享收益机制
- 腾讯企业邮箱 SMTP网站接口 发不出邮件解决方案
- 云片网 短信验证码 模板申请教程
- 微软自带Edge浏览器请求两次 token err 解决方案
- 淘宝助理csv导入 上传宝贝失败:违规校验错误,错误信息: 类目参数错误 解决文案
- 视频转h5视频软件 FreemakeVideoConverterPortable
- 梦行全网通收银系统.exe
- CSV正则提取
- 交易流程
- XFTP连接后,显不出目录时,请关闭被动模式
- 百度云人脸识别接口 对接
- Andorid安卓远程屏幕分享软件
- 梦行文档使用方式
- IOS上架所需资料
- 短信模板
- 热敏打印数据解析
- 时间长了,网站服务器越来越慢怎么办
- 网口小票打印机,ip设置,网络连接检测
- 全站加灰CSS代码
- 新增威客跑腿模块 流程
- 老系统 新增 混开APP注意事项(不处理会导致同一微信生成多个账号)
- 为什么所有网站用户的登录状态被强制退出
- 提现或其它操作跳 必填项 页面空白问题
- 站内余额提现至 支付宝 或微信 注意事项
- 如何查看在编辑器中 上传的图片及文件实存路径
- chrome浏览器插件安装
- 快递接口 公司代码查询
- chrome浏览器 htts站可加载 http起动参数设置
- chrome启动参数记录
- 一个QQ邮箱,开通多个邮箱
- 移动调试插件 vconsole加载
- 未上架chrome插件,安装须知
- chrome插件开发需资料
- 清空微信内置浏览器缓存
- windows收银端,运行不了提示无法启动此程序,因为计算机中丢失mfc140u.dll,试重新安装该程序以解决比问题。
- 微信模板消息数据截图
- 多尺寸图标生成
- 微信商户平台更换或新增管理员
- 如何修改最底部备案号
- 商城系统》店铺首页》如何启用 宽图版布局
- android WebView 支持localstorage
- android WebView 支持访问http
- android WebView的UA(User-Agent)设置
- 图片压缩链接
- wmv在线转MP4
- 域名备案接入商查询
- 微信域名状态查询
梦行后台数据打印技巧
1安装火狐浏览器,已有可跳过(打印效果最好的浏览器就是火狐)

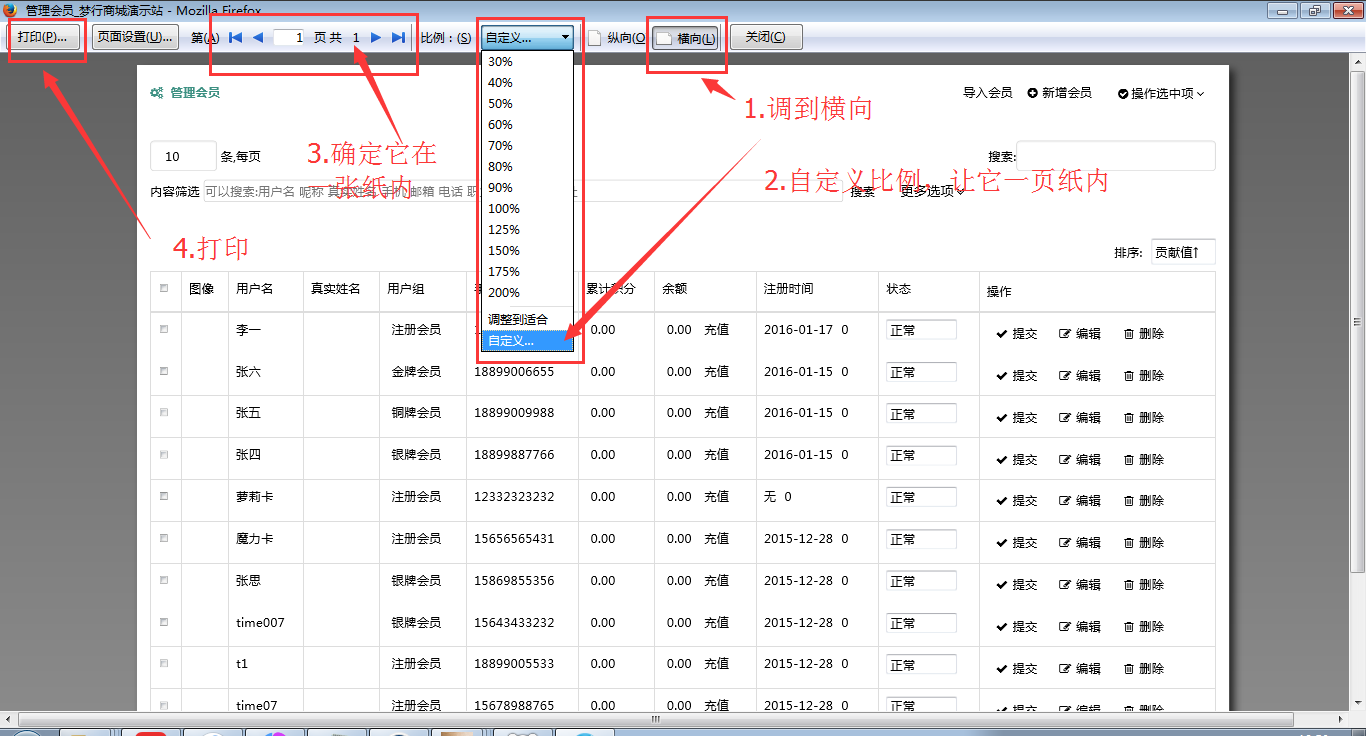
2为了每页能在一张纸内打印出来,先把主内容区的数据量,设到类A4宽高比例(横向,竖向随意)

3初次使用火狐浏览器调用打印机设置(以前设了,可跳过)

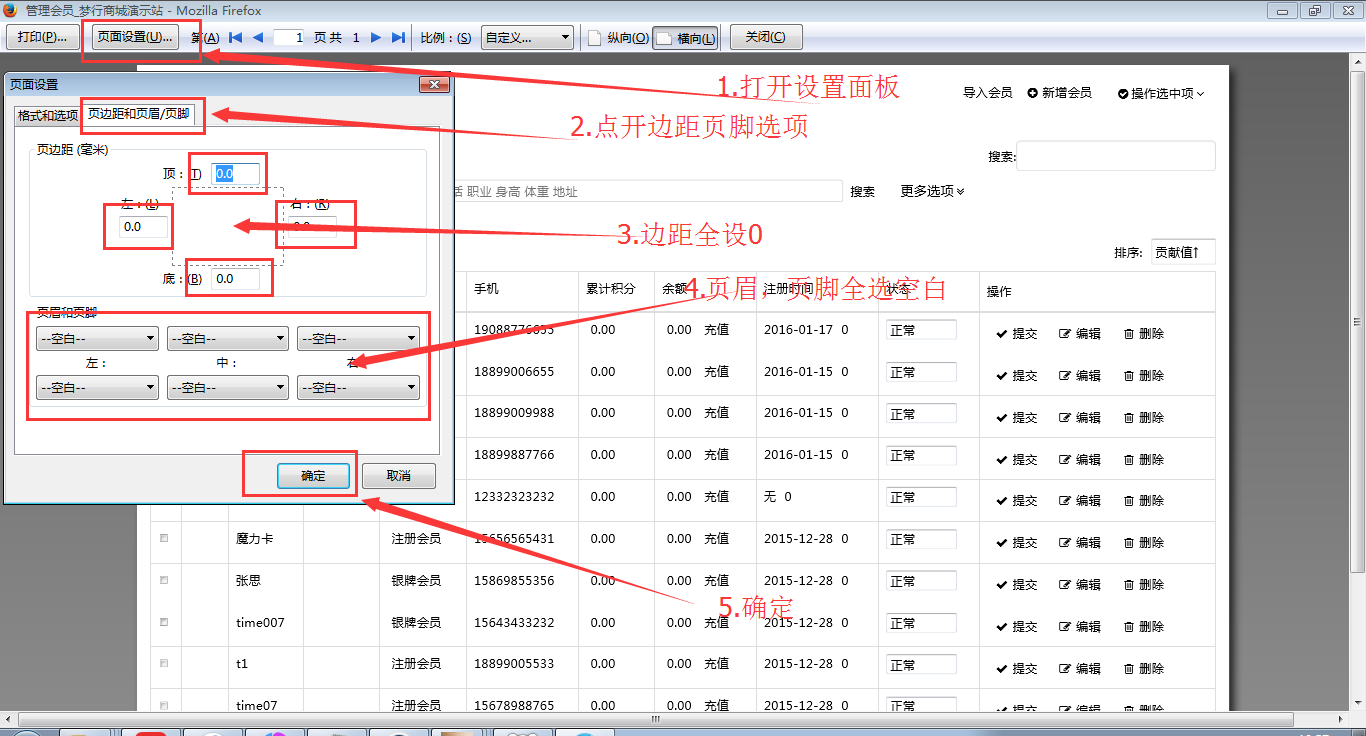
4打印预览并设置(横向,竖向跟据内容宽高定,以前设置了,可跳过这一步)

如网页头部或底部也打印出来了,那是因为模板文件 ./templates/0/index/当前使用模板名称/pc/main.css 文件过老。
1.更新 templates/bootstrap/css/bootstrap.css 文件,下载网址:http://vip.monxin.com/templates/bootstrap/css/bootstrap.css
2. ./templates/0
@media print {
body {
background-color: #fff !important;
}
.page-prefooter {
display: none;
}
.page-footer {
display: none;
}
.page-header {
display: none;
}
.page-content .container{ width:100% !important;}
.page-content .container:before{display:none;}
.page-content .container:after{display:none;}
.portlet.light{ margin:0px!important; padding:0px !important;box-shadow:none !important;}
.fixed_right_div{ display:none !important;}
}
/index/当前使用模板名称/pc/main.css 文件底部名头部加如下代码就行(加完后F5强制刷新才生效):安装火狐浏览器,已有可跳过(打印效果最好的浏览器就是火狐)为了每页能在一张纸内打印出来,先把主内容区的数据量,设到类A4宽高比例(横向,竖向随意)初次使用火狐浏览器调用打印机设置(以前设了,可跳过)打印预览并设置(横向,竖向跟据内容宽高定,以前设置了,可跳过这一步)
本页由《梦行文档》生成




