- 梦行主系统
- 管理员篇
- 网站颜色启用说明
- 网站会员导入
- 修改网站底部Monxin版本
- 网站底部 二维码修改,电话 备案号 修改
- 可视化排版编辑 URL 参数
- 梦行后台 新增网页,并加载自定义模块
- 阿里云相关接口设置(按需选购,有效期一年)
- 阿里云SSL域名证书申请
- 如何登录后台
- 如何PC版/手机版切换
- 设置网站名称 标题 描述 左上角欢迎语
- 设置网站logo图片
- 了解可视化编辑操作
- 手机版10格菜单设置
- 手机版底部菜单设置
- PC在线客服面板 内容修改(如加载此模块的话)
- 修改联系我们 PC 手机版 地址 座标
- 短信设置
- 清空网站缓存
- 安装流量统计代码
- 支付宝对接
- 公众平台设置
- 微信公众号基础对接
- 关联登录设置>微信登录接口
- 微信支付对接
- 如何添加客服模块
- 腾讯地图接口申请
- 登录后必填项空白,问题处理
- 微信验证绑定教程
- 海量接口扩展之支付接口篇
- 梦行安装教程(2016图文版)
- Monxin系统之短信验证码接口配置
- 微信关联登录配置
- QQ关联登录配置
- 微信支付接口配置
- 支付宝即时到账(wap手机版) 接口配置
- 支付宝即时到账(电脑版) 接口配置
- 梦行Monxin系统 中性化教程
- 程序功能扩展 操作视频
- 梦行安装教程(2015视频版)
- 梦行后台数据打印技巧
- 海量接口扩展之支付接口篇
- 海量接口扩展之快递接口篇
- 海量接口扩展之登录接口篇
- 梦行系统首次使用教程(新3.0版)
- 主系统 使用教程 批量打包下载
- 1、梦行简介
- 2、网站排版布局介绍
- 3、安装梦行
- 4、用户中心 介绍
- 5、系统设置
- 6、个人中心
- 7、编辑个人资料
- 8A、个人中心_个人设置
- 8B、收件箱
- 9、公共内容设置
- 10、公共内容设置 地区设置
- 11、公共内容设置 头部编辑
- 12、公共内容设置 底部编辑
- 13、公共内容设置 图片设置
- 14、公共内容设置 编辑导航条
- 15、公共内容设置 客服模块设置
- 16、公共内容设置 编辑网页排版
- 17、用户组设置
- 18、用户组设置 更改用户组上级
- 19、用户组设置 必埴资料配置
- 20、用户组设置 查看用户组菜单
- 21、用户组设置 编辑用户组菜单
- 22、用户组设置 编辑用户组网页权限
- 23、用户组设置 编辑用户组模块权限
- 24、个人中心
- 25、个人中心 编辑个人资料
- 26、个人中心 收件箱
- 27、个人中心 查看登陆记录
- 28、个人中心 个人设置
- 29、整站信息记录
- 30、整站信息记录 站内信息记录
- 31、整站信息记录 邮件记录
- 32、整站信息记录 短信记录
- 33、整站信息记录 邮件账号管理
- 34、语言管理
- 35、语言管理 语言编辑
- 36、全站财务管理
- 37、全站财务管理 全站财务记录
- 38、全站财务管理 充值管理
- 39、全站财务管理 提现管理
- 40、全站财务管理 转账管理
- 41、全站财务管理 支付方式设置
- 42、程序管理
- 43、程序管理 程序备份
- 44、程序管理 程序恢复
- 45、模板管理
- 46、模板管理 编辑模板
- 47、模板管理 编辑模板 替换模板文件
- 48、模板管理 编辑模板 修改模板文件
- 49、管理个人设置
- 50、数据库管理
- 51、群发信息
- 52、群发信息 群发短信
- 53、群发信息 已发短信
- 54、群发信息 群发邮件
- 55、群发信息 已发邮件记录
- 56、群发信息 群发站内信息
- 57、群发信息 已发站内信息
- 58、群发信息 短信设置
- 59、财务中心
- 60、财务中心 充值
- 61、财务中心 充值记录
- 62、财务中心 提现
- 63、财务中心 提现记录
- 64、财务中心 财务记录
- 65、财务中心 转账
- 66、财务中心 转账记录
- 67、修复漏洞
- 68、管理会员
- 69、管理会员 编辑会员资料
- 70、管理会员 更改用户所属组 & 更改用户上级
- 圈子显示效果
- 如何开启圈子
- 如何关闭圈子
- RSA私钥及公钥生成
- 支付宝接口对接常见问题
梦行后台数据打印技巧
1一、安装火狐浏览器,已有可跳过(打印效果最好的浏览器就是火狐)

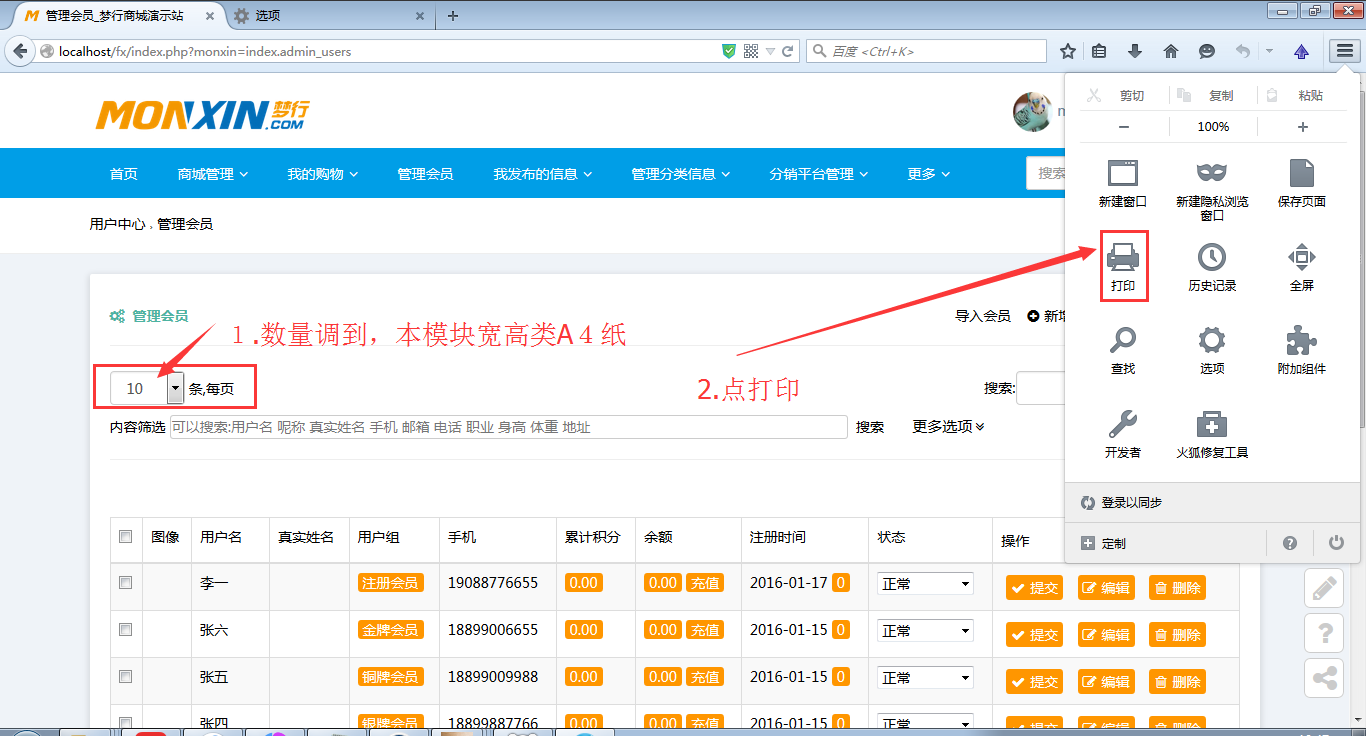
2二、为了每页能在一张纸内打印出来,先把主内容区的数据量,设到类A4宽高比例(横向,竖向随意)

3三、初次使用火狐浏览器调用打印机设置(以前设了,可跳过)

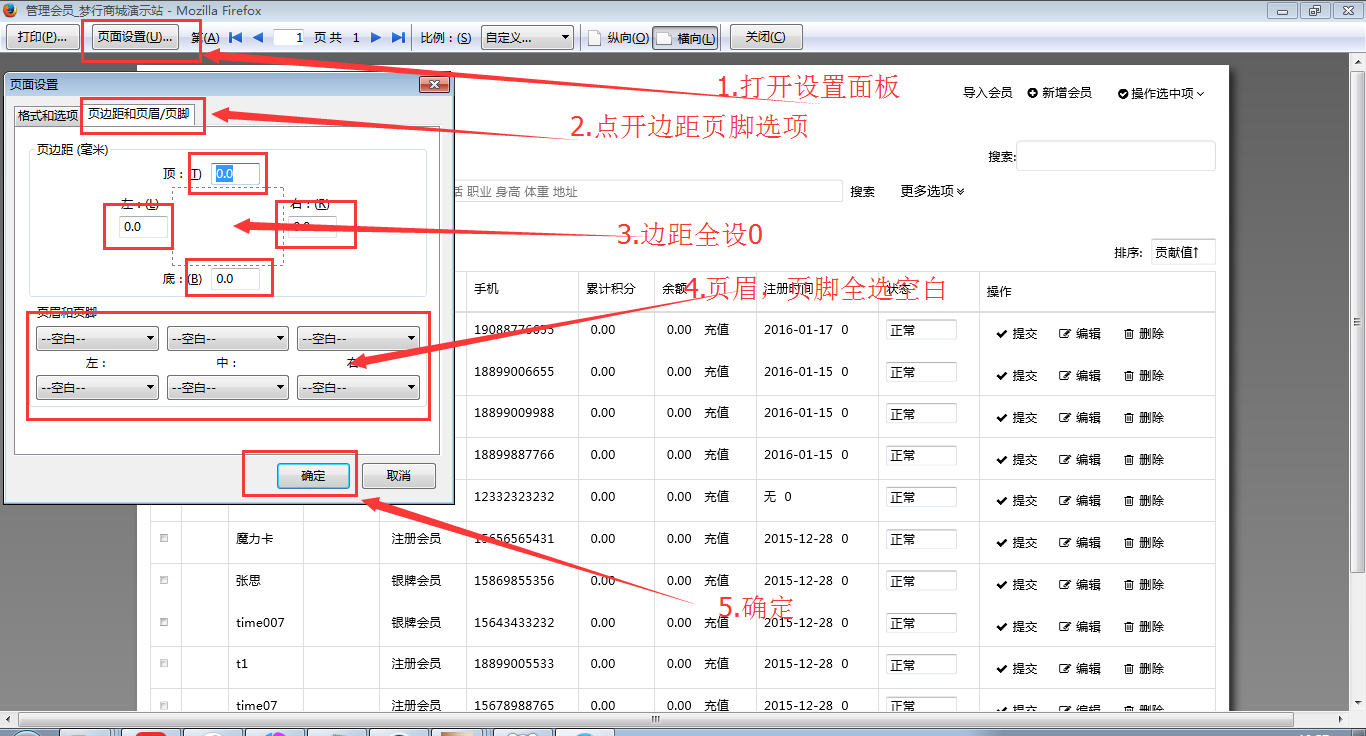
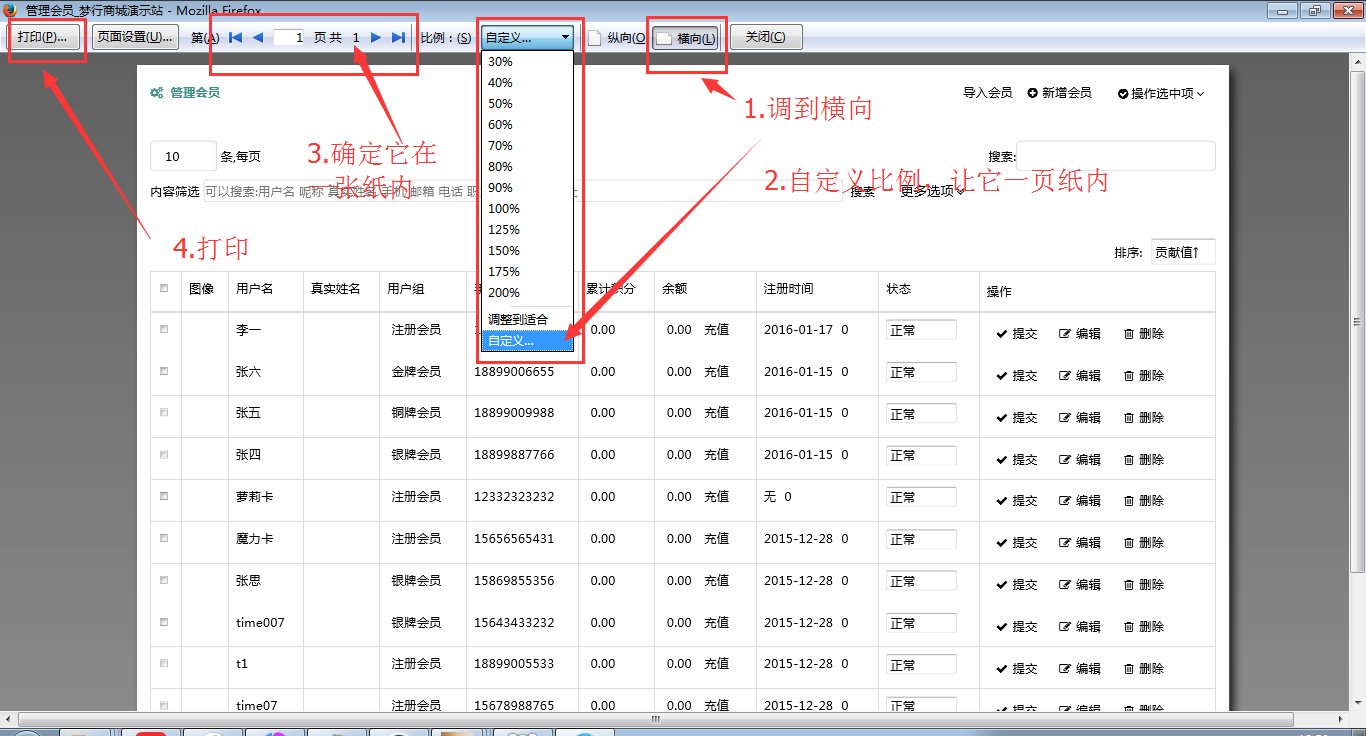
4四、打印预览并设置(横向,竖向跟据内容宽高定,以前设置了,可跳过这一步)

如网页头部或底部也打印出来了,那是因为模板文件 ./templates/0/index/当前使用模板名称/pc/main.css 文件过老。
1.更新 templates/bootstrap/css/bootstrap.css 文件,下载网址:http://vip.monxin.com/templates/bootstrap/css/bootstrap.css
2. ./templates/0/index/当前使用模板名称/pc/main.css 文件底部名头部加如下代码就行(加完后F5强制刷新才生效):
@media print {
body {
background-color: #fff !important;
}
.page-prefooter {
display: none;
}
.page-footer {
display: none;
}
.page-header {
display: none;
}
.page-content .container{ width:100% !important;}
.page-content .container:before{display:none;}
.page-content .container:after{display:none;}
.portlet.light{ margin:0px!important; padding:0px !important;box-shadow:none !important;}
.fixed_right_div{ display:none !important;}
}一、安装火狐浏览器,已有可跳过(打印效果最好的浏览器就是火狐)二、为了每页能在一张纸内打印出来,先把主内容区的数据量,设到类A4宽高比例(横向,竖向随意)三、初次使用火狐浏览器调用打印机设置(以前设了,可跳过)四、打印预览并设置(横向,竖向跟据内容宽高定,以前设置了,可跳过这一步)
本页由《梦行文档》生成




