- 管理员篇
- 网站颜色启用说明
- 网站会员导入
- 修改网站底部Monxin版本
- 网站底部 二维码修改,电话 备案号 修改
- 可视化排版编辑 URL 参数
- 梦行后台 新增网页,并加载自定义模块
- 阿里云相关接口设置(按需选购,有效期一年)
- 阿里云SSL域名证书申请
- 如何登录后台
- 如何PC版/手机版切换
- 设置网站名称 标题 描述 左上角欢迎语
- 设置网站logo图片
- 了解可视化编辑操作
- 手机版10格菜单设置
- 手机版底部菜单设置
- PC在线客服面板 内容修改(如加载此模块的话)
- 修改联系我们 PC 手机版 地址 座标
- 短信设置
- 清空网站缓存
- 安装流量统计代码
- 支付宝对接
- 公众平台设置
- 微信公众号基础对接
- 关联登录设置>微信登录接口
- 微信支付对接
- 如何添加客服模块
- 腾讯地图接口申请
- 登录后必填项空白,问题处理
微信支付对接
1一、准备工作
微信服务号已认证 https://mp.weixin.qq.com/
微信商户平台注册审核通过 https://pay.weixin.qq.com
网站已做过微信公众号基础对接 https://vip.monxin.com/index.php?monxin=doc.group_show&id=764&group=1&index=18
微信商户平台注册审核通过 https://pay.weixin.qq.com
网站已做过微信公众号基础对接 https://vip.monxin.com/index.php?monxin=doc.group_show&id=764&group=1&index=18
2二、扫码登录微信商户平台
3三、关联AppID


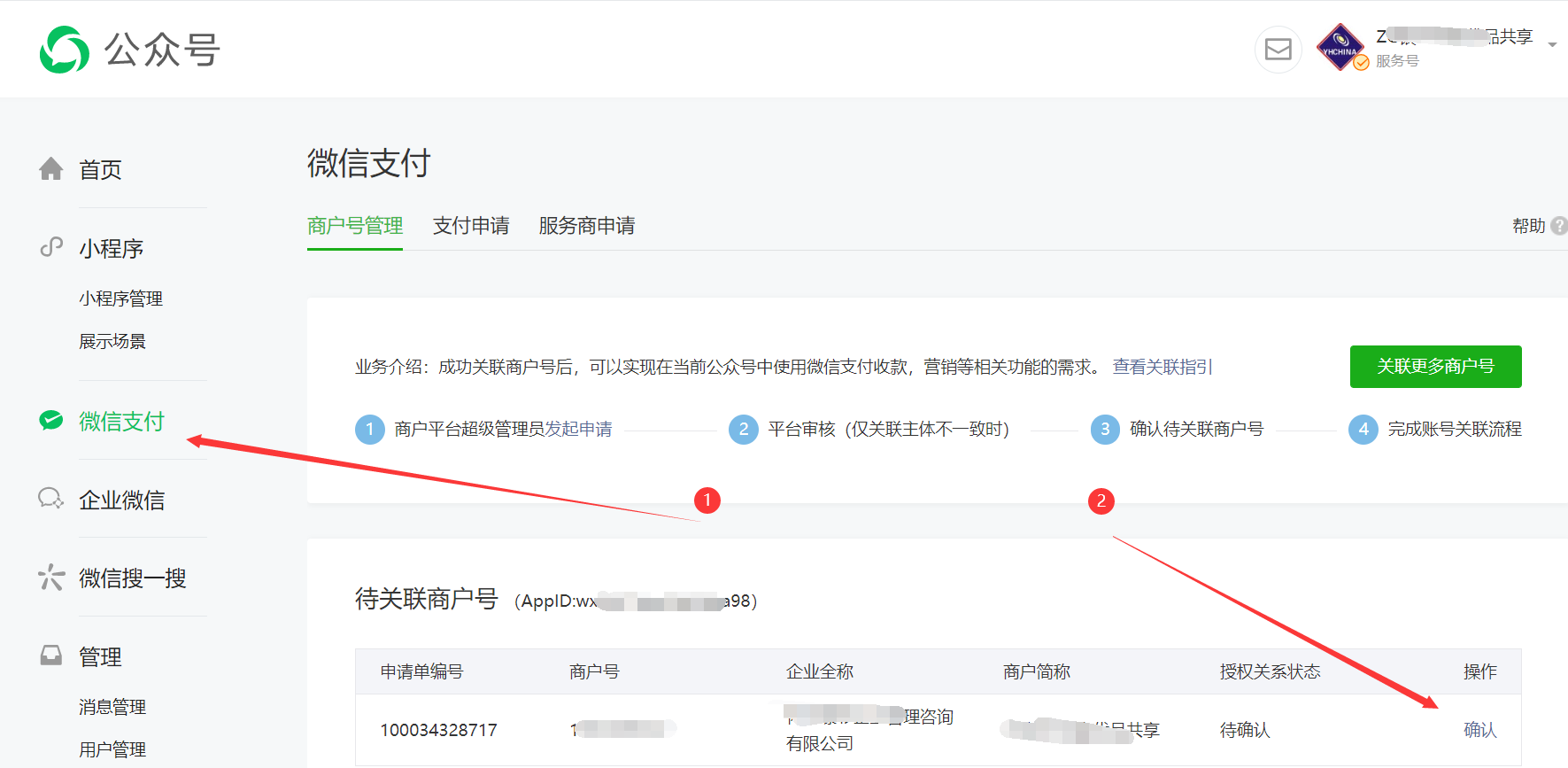
4四、登录公众平台确认关联

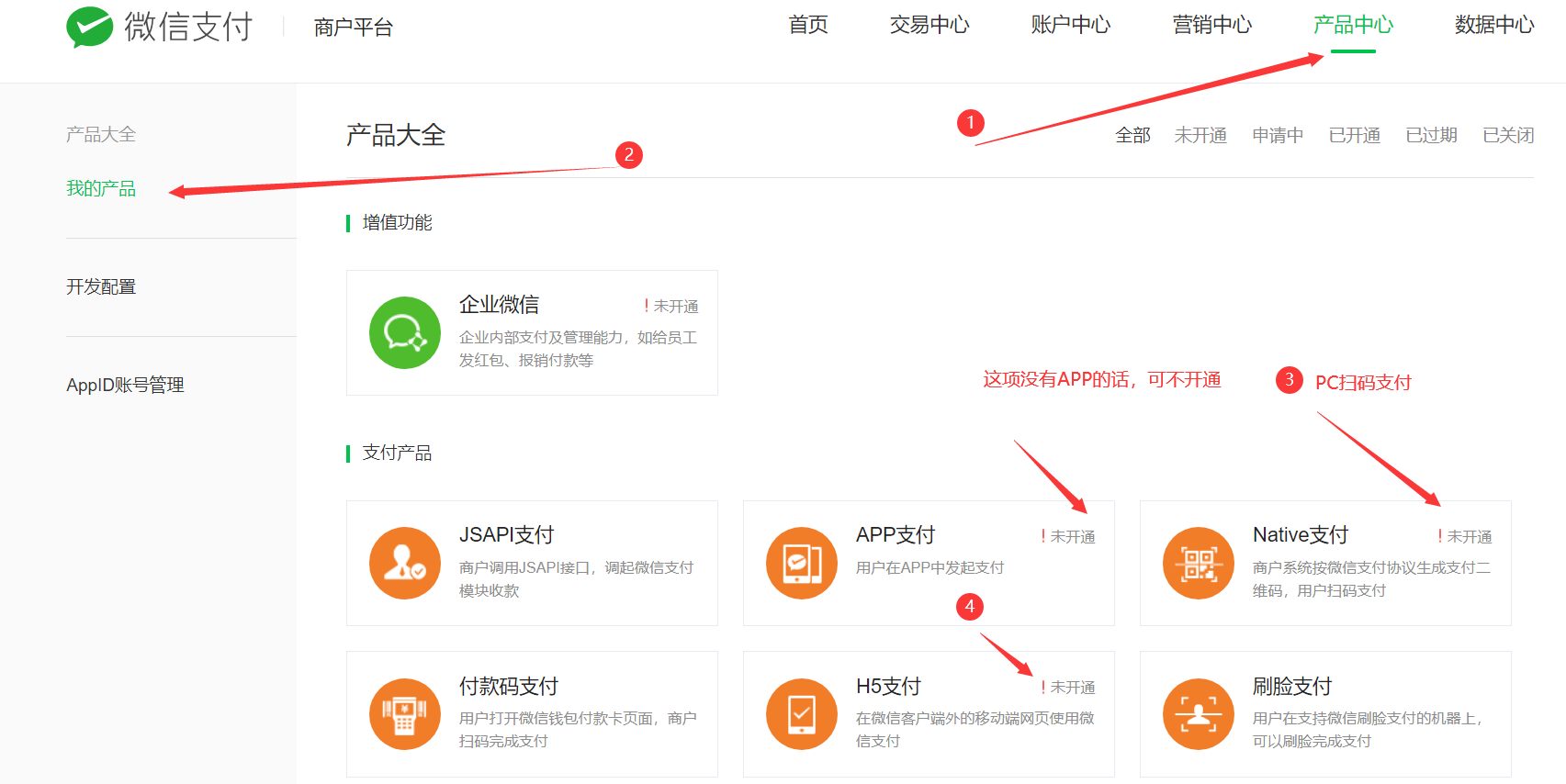
5五、开通相关支付

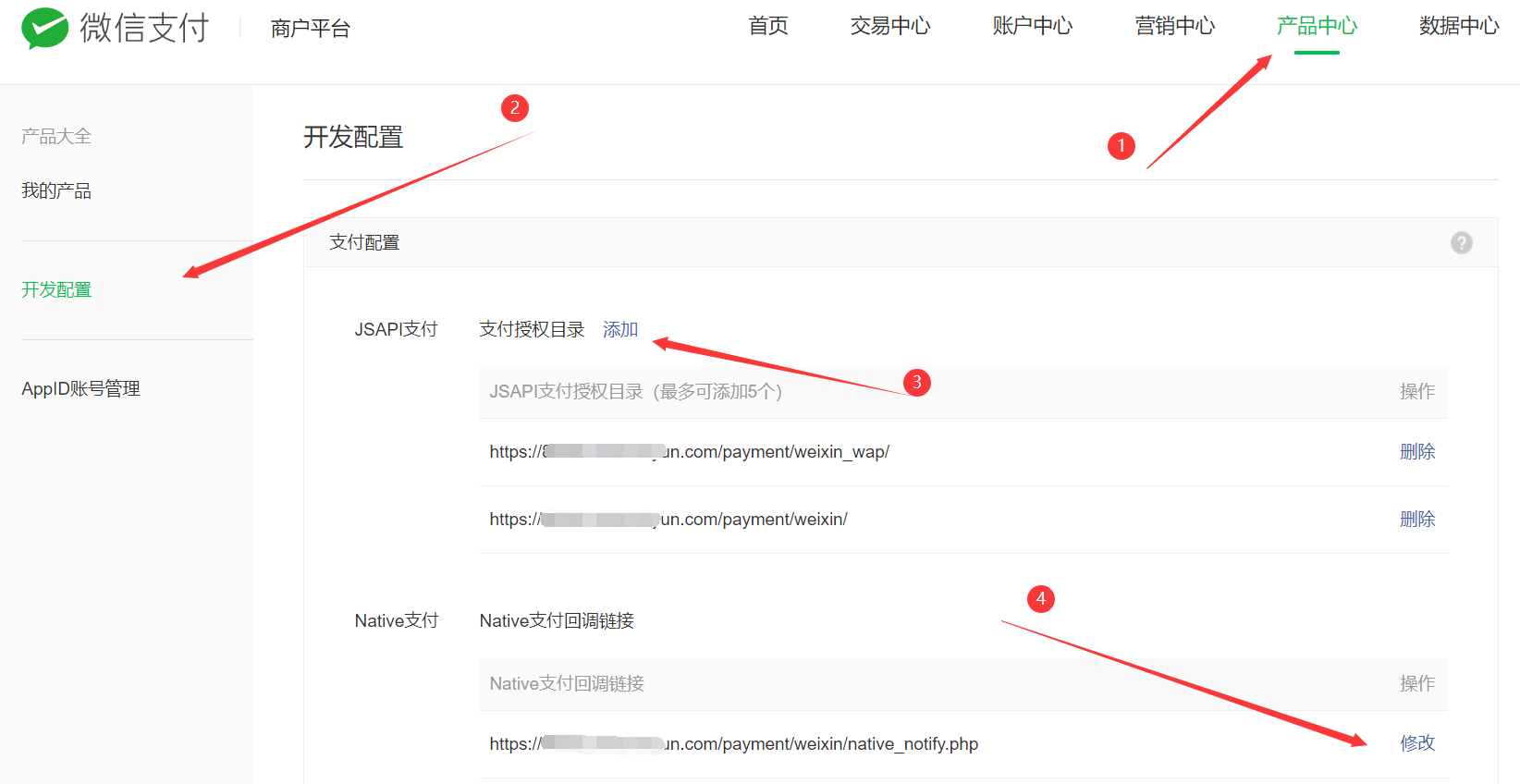
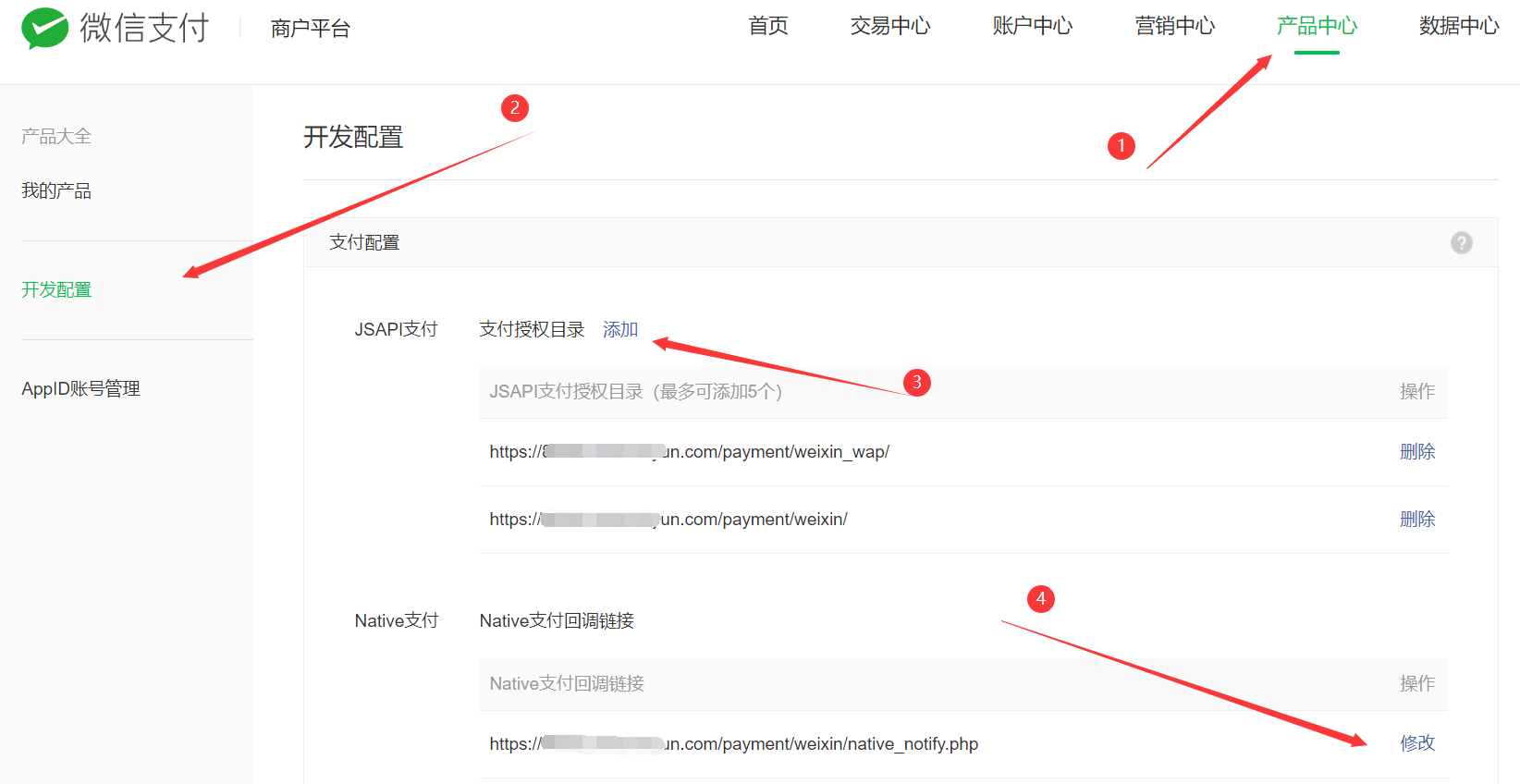
6六、开发配置(设置域名)
设置参考:
www.你的域名.com/payment/weixin/
www.你的域名.com/payment/weixin_wap/
www.你的域名.com/payment/weixin/native_notify.php

www.你的域名.com/payment/weixin/
www.你的域名.com/payment/weixin_wap/
www.你的域名.com/payment/weixin/native_notify.php

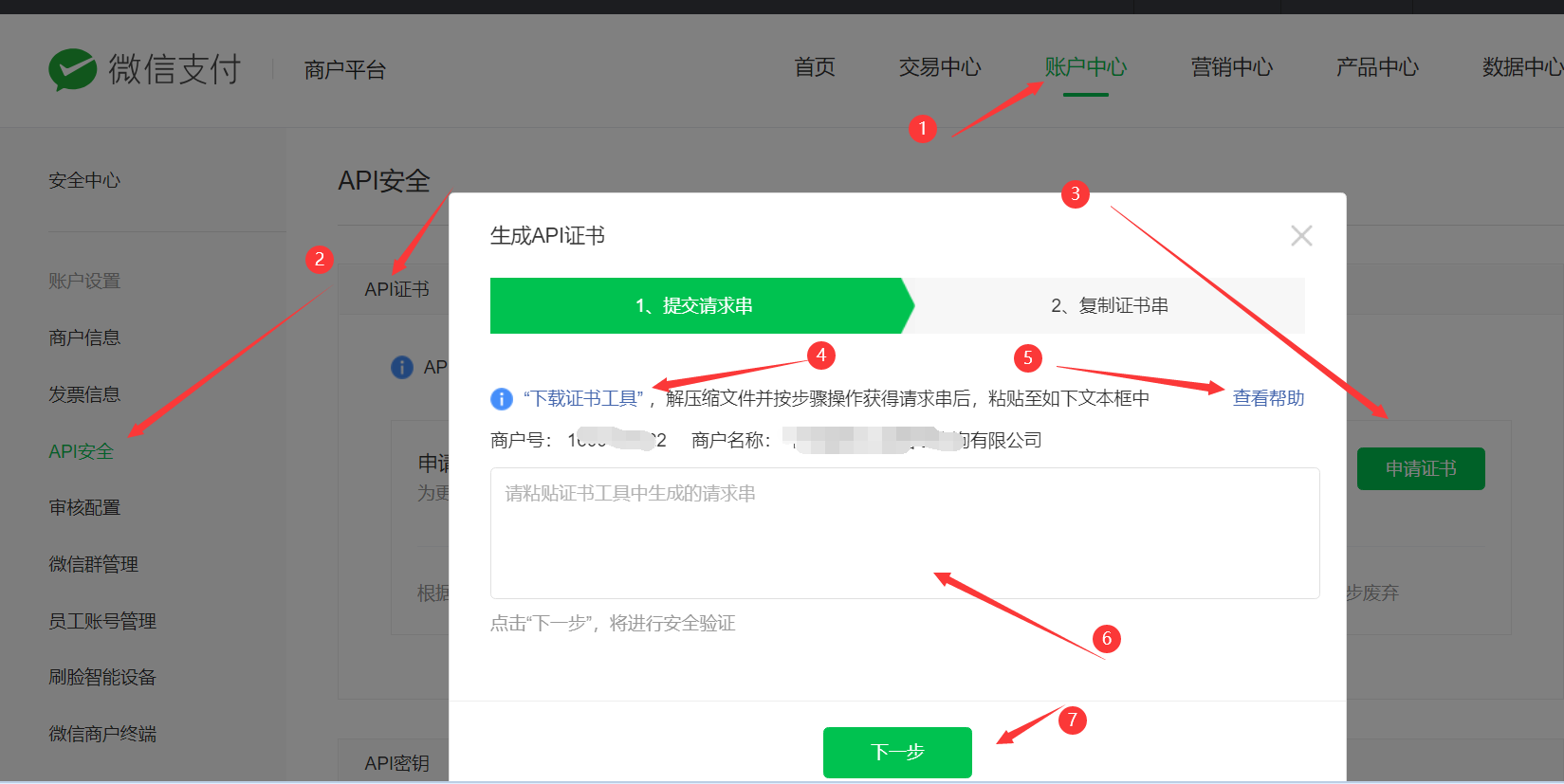
7七、生成下载API证书

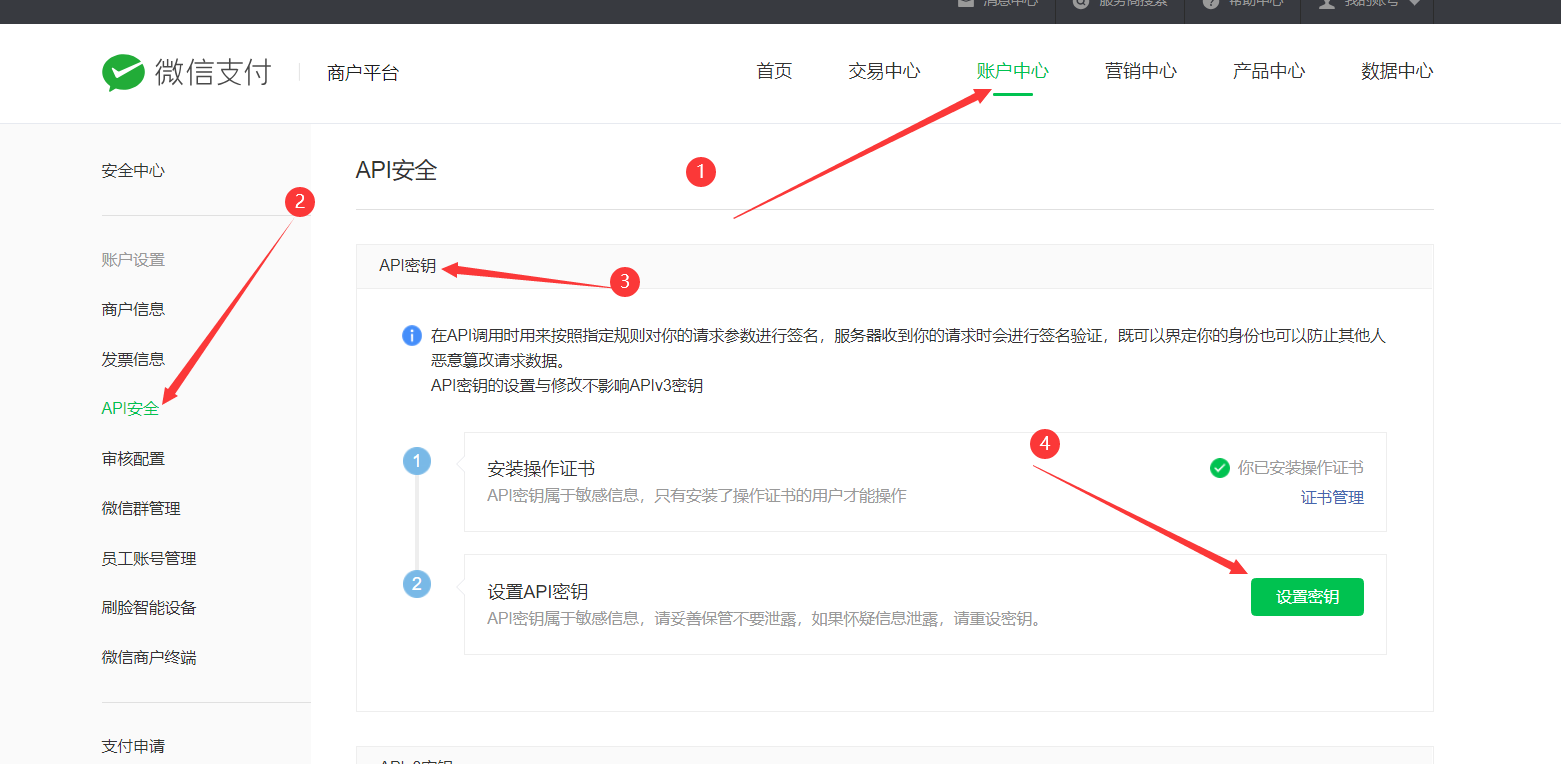
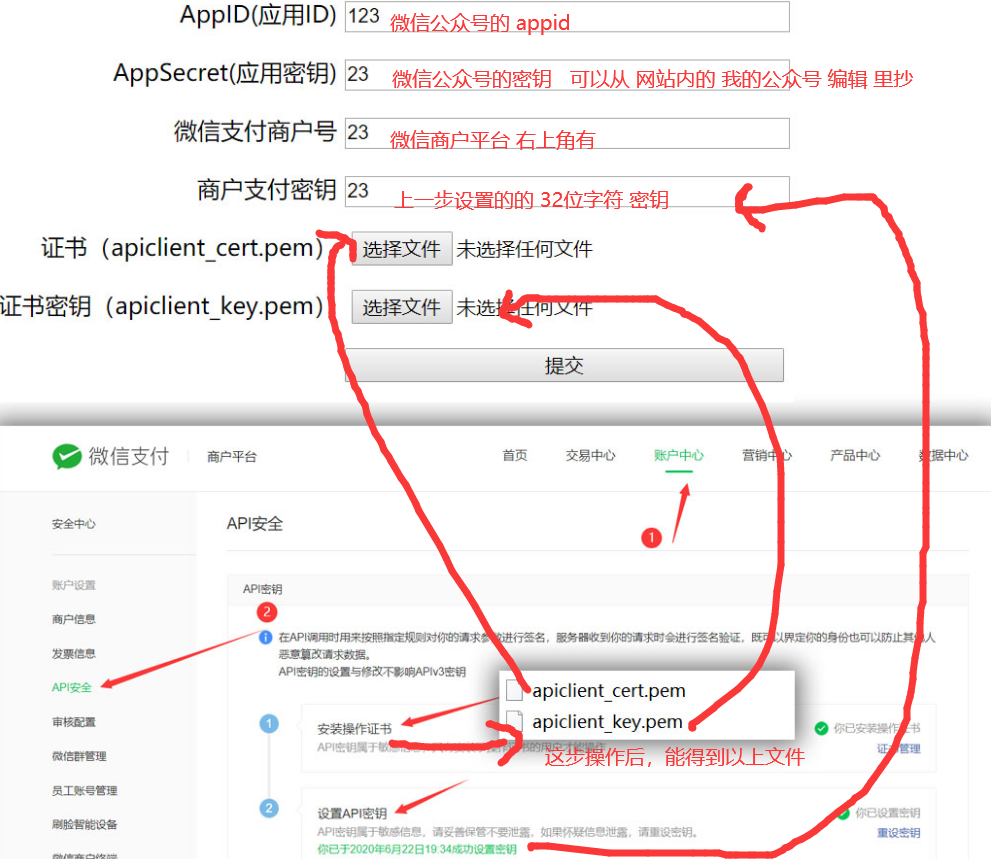
8八、设置API密钥
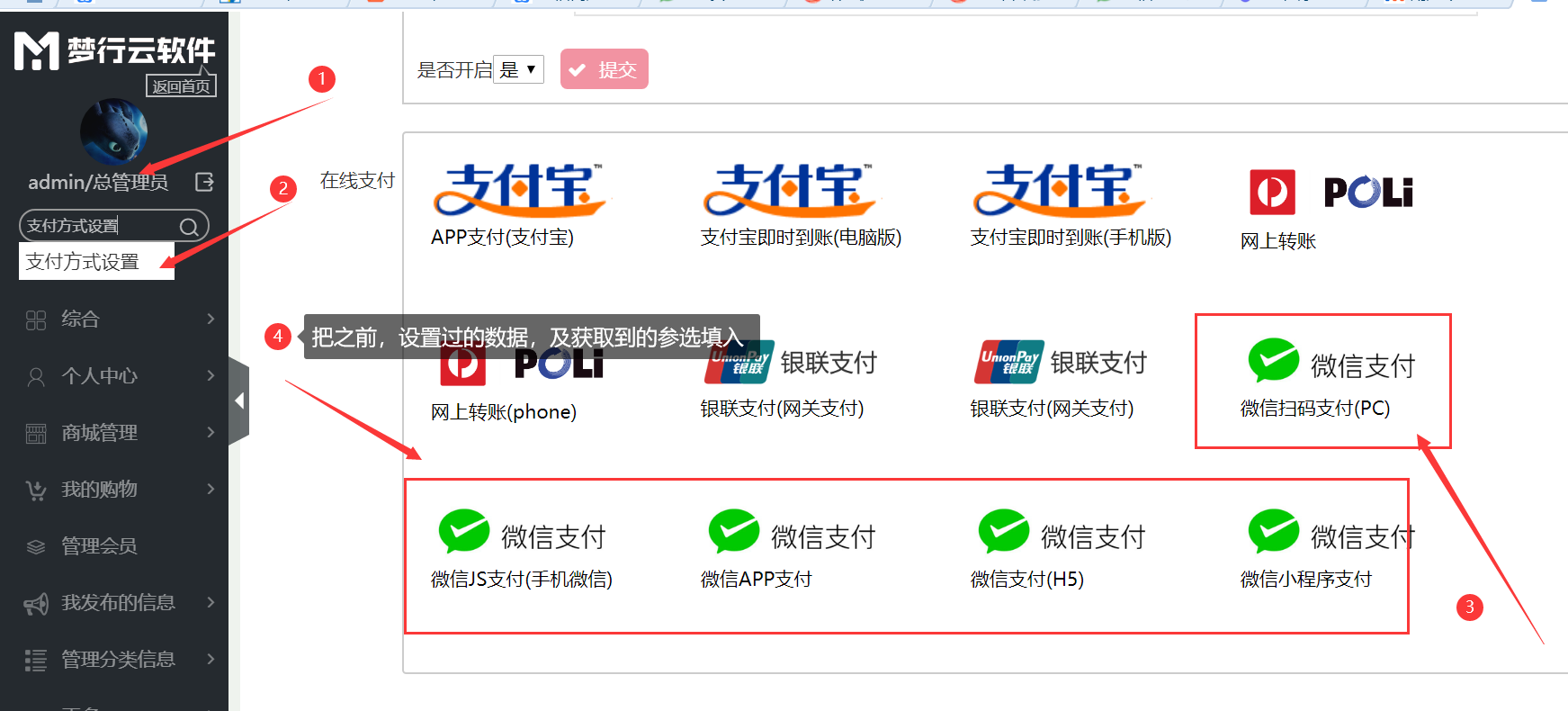
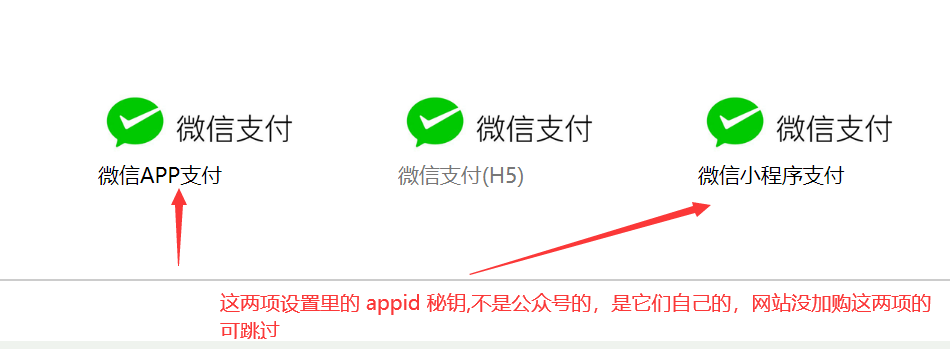
9九、网站设置微信支付参数



10十、快速测试
点充值,选微信相关的,能支付成功,就代对接完成。

本页由《梦行文档》生成